Come utilizzare Photoshop e After Effects per creare grafica animata
Il software Adobe ti consente di trasferire flussi di lavoro e risorse da un programma a un altro. Sebbene l’uso più comune di questo cross-working sia tramite Adobe Dynamic Link tra Premiere Pro e After Effects, After Effects supporta anche file Photoshop a più livelli.
Questo è importante perché After Effects è meno concentrato sul design e sulla manipolazione delle immagini. Quindi, importandoli tramite Photoshop, puoi rifinire i livelli della grafica animata prima dell’animazione.
In questo articolo, ti mostreremo come scattare diverse foto in Photoshop, manipolarle e prepararle in livelli, quindi importarle in After Effects per l’animazione.
Preparazione delle immagini in Photoshop
Cominciamo trovando le immagini per la grafica animata finale.
Per il tuo progetto puoi usare quello che vuoi. Ma in questo caso di studio verranno utilizzate le immagini di Pexels. Esiste un’ampia gamma di siti Web che ti consentono di scaricare immagini esenti da royalty .
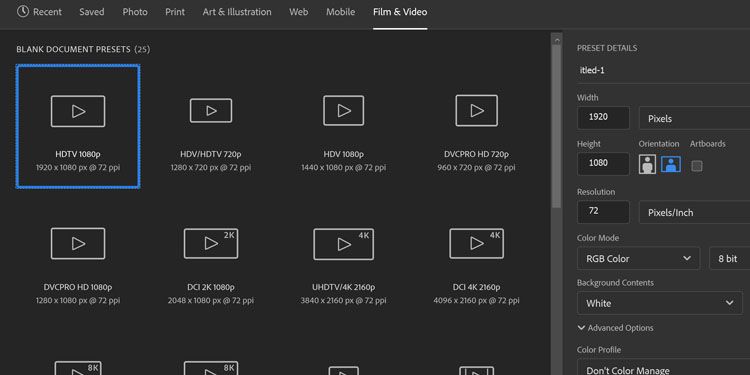
Una volta trovate le immagini che desideri, crea una nuova immagine in Photoshop. Idealmente, vuoi che le dimensioni del tuo file Photoshop corrispondano all’output video. Quindi, se stai producendo un’animazione in HD, vorrai che le dimensioni della tela siano 1.920 pixel di larghezza per 1.080 pixel di altezza.

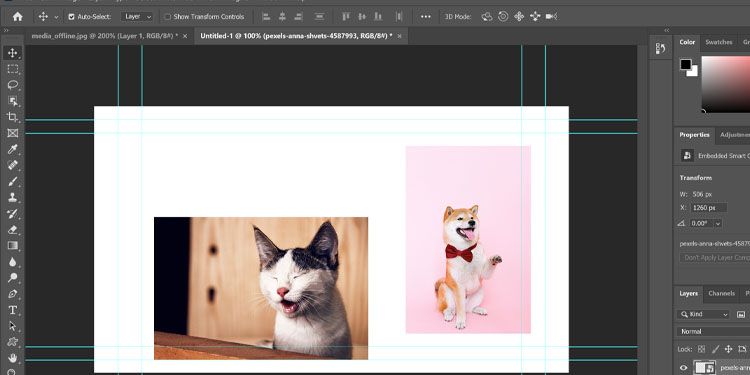
Dopo aver caricato la tua tela HD, porta le immagini scaricate. In questo esempio, le immagini di base sono già state aggiunte.

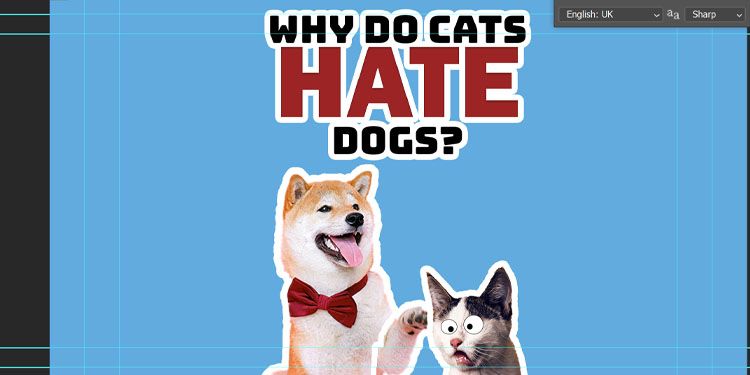
Quindi, ritagliamo i soggetti, ridimensionali e aggiungiamo alcuni oggetti di scena e testo. Se non sei sicuro di come farlo o ti trovi un po ‘bloccato, la nostra guida alle nozioni di base sull’editing di Photoshop dovrebbe aiutarti a indirizzarti nella giusta direzione.
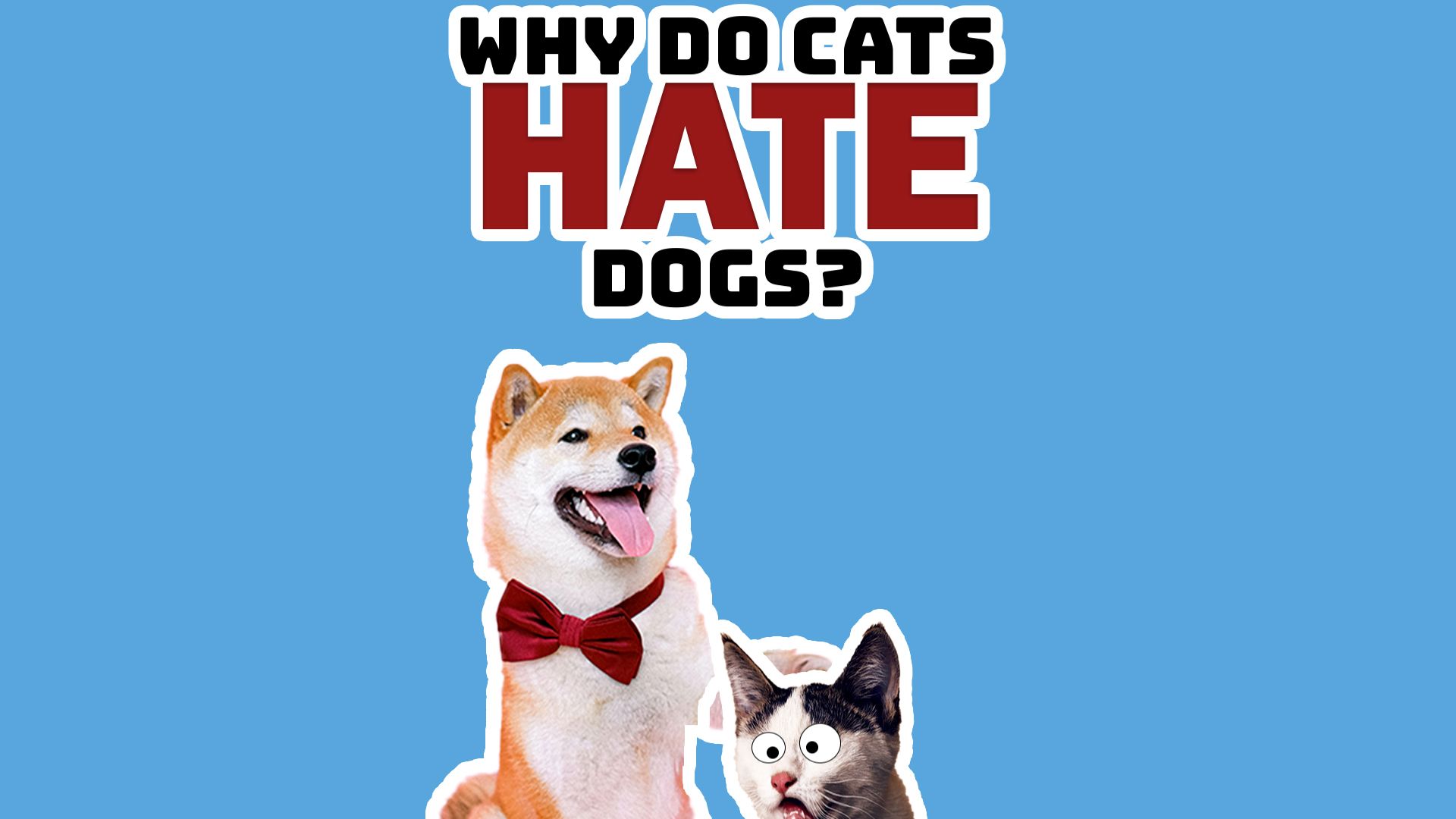
Una volta che sei soddisfatto della tua modifica, dovresti avere un set di base di immagini e livelli.

Preparare i tuoi strati
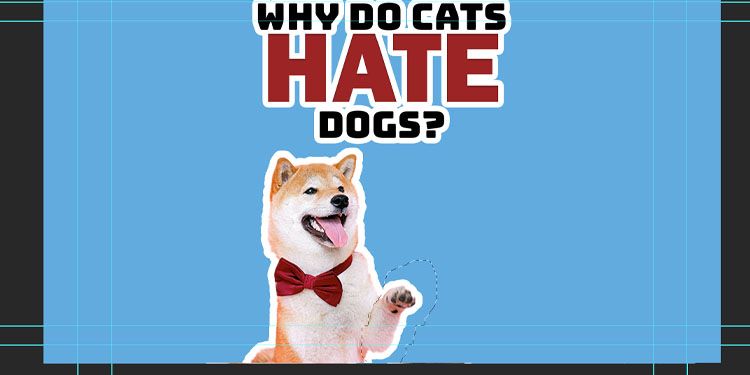
In questo esempio, vogliamo che la zampa del cane colpisca il gatto irritato sulla testa. Selezioniamo la zampa utilizzando lo strumento Lazo .

Una volta selezionato, fai clic con il pulsante destro del mouse sulla tastiera e scegli Layer Via Cut . La selezione, che in questo caso è la zampa, diventerà ora un nuovo livello.
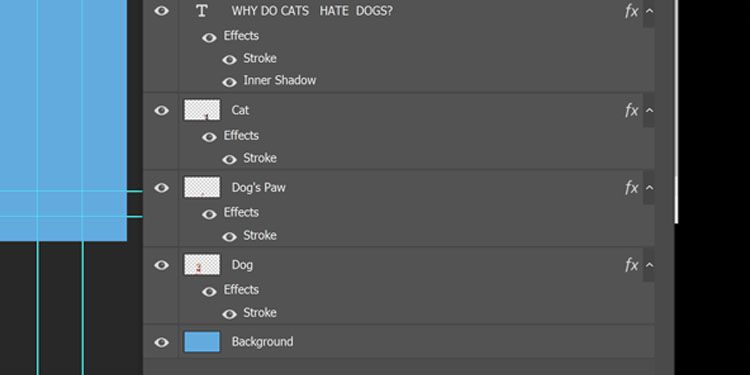
A proposito di livelli, dovresti rinominare ciascuno di questi in modo chiaro. Quindi, saprai cosa corrisponde a cosa. Di seguito è riportato un esempio di come eseguire questa operazione:

Infine, vuoi che il gatto reagisca se viene colpito alla testa dalla zampa del cane. Duplichiamo il livello chiamato Cat, intitolato Cat_Normal, e il duplicato Cat_Bonked.

Per il livello Cat_Bonked, sono stati disegnati occhi finti per aggiungere un effetto extra.
Quindi, ora hai tutti gli elementi della tua grafica. Assicurati che i tuoi livelli siano etichettati e che tutto sia dove vuoi che sia. Quindi, è il momento di iniziare l’animazione in After Effects.
Portare il file Photoshop in After Effects
La prima cosa è la prima: devi assicurarti che i tuoi livelli siano salvati come file .PSD. Premi File> Salva con nome . Per impostazione predefinita, salverà nel formato .PSD. È così che viene importato in After Effects da Photoshop.
In questo esempio, il file si chiamerà Dog_Cat_Animation.PSD.
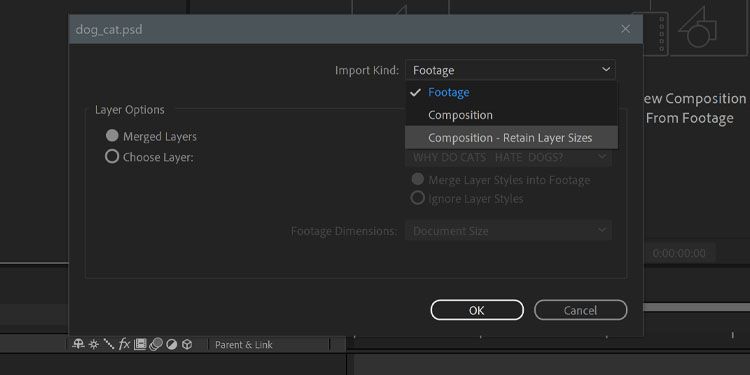
Quindi, apri After Effects. Premi File> Importa> File . Passa al tuo nuovo file .PSD, dove vedrai una finestra di dialogo. Nel menu a discesa Tipo di importazione , seleziona Composizione – Mantieni dimensioni livello .
Questo importerà tutti i singoli livelli del tuo file Photoshop, mantenendo le dimensioni in linea con le dimensioni (ecco perché hai scelto una risoluzione HD all’inizio). Premi OK .

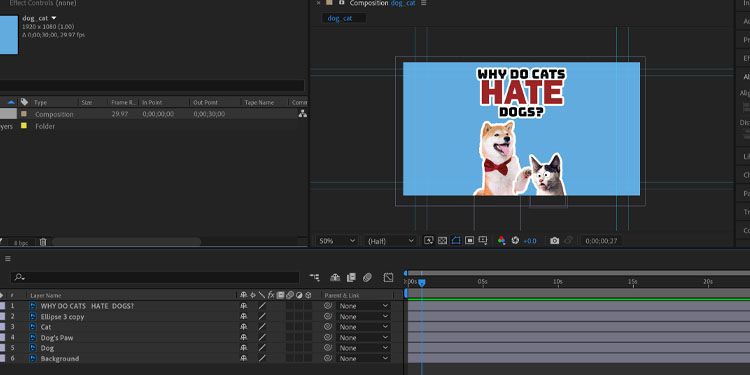
Ora dovresti avere una nuova composizione con lo stesso nome del tuo file .PSD. Fare doppio clic per aprirlo. Ciascuno dei tuoi livelli di Photoshop è ora un livello nella sequenza temporale della composizione.

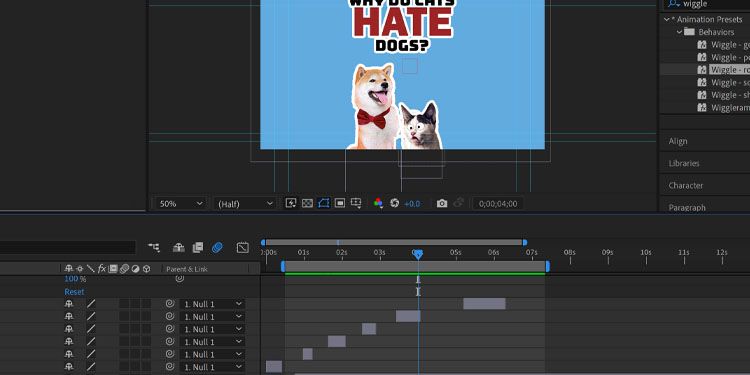
Ora può iniziare l’animazione. Inizia spostando il testo del titolo fuori dallo schermo: sarà animato per “cadere” nello schermo.

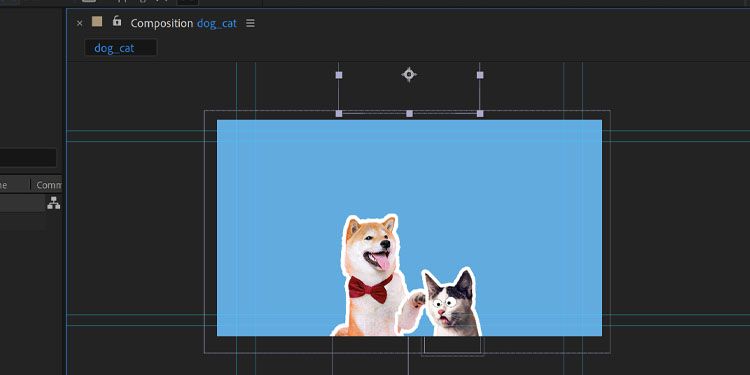
Spostiamo anche i nostri amici pelosi verso il basso; si muoveranno gradualmente nel frame man mano che il testo si posiziona.
Per risparmiare tempo, premi Livello> Nuovo> Oggetto nullo e inserisci i livelli Dog, Dog Paw, Cat_Normal e Cat_Bonk.
Ora, qualsiasi movimento applicato all’oggetto nullo verrà applicato a tutti questi.
Facciamo un fotogramma chiave del movimento nella parte inferiore della composizione al fotogramma 0 e facciamo un aumento graduale nell’arco di cinque secondi.
Non dimenticare che puoi aggiungere fotogrammi chiave ai parametri di movimento facendo clic anche sulle icone del cronometro .
Quindi, animiamo la zampa del cane e la reazione del gatto.
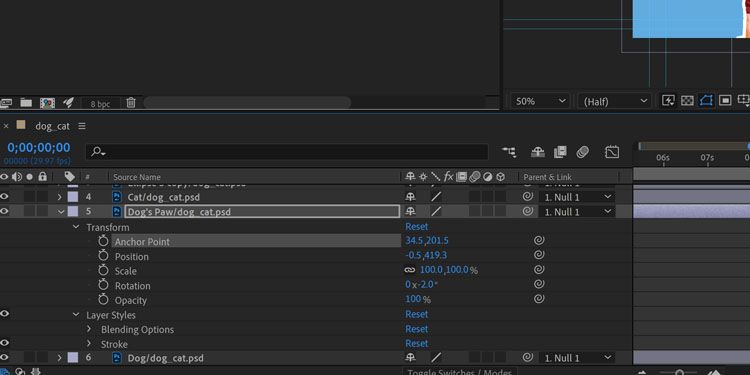
Negli attributi Trasforma del livello della zampa del cane, imposta il punto di ancoraggio nella parte inferiore della zampa del cane. In questo modo assicurerai che qualsiasi rotazione animata ruoti attorno a quel punto, dove sarebbe naturalmente l’articolazione dell’osso.

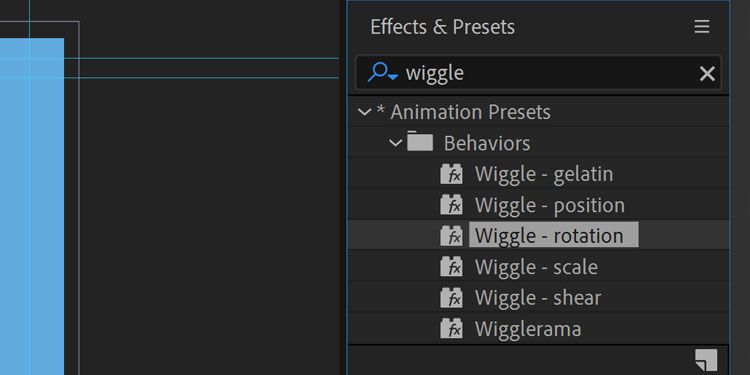
Successivamente, a seconda di come si desidera che appaia, è possibile creare un fotogramma chiave della rotazione della zampa del cane e aggiungere un’espressione a ciclo continuo oppure utilizzare l’effetto Wiggle – Rotation per creare una serie di movimenti casuali.
Puoi trovare una varietà di effetti nel pannello Effetti e predefiniti . Trascinalo sul livello per applicarlo e regola i parametri per determinare la velocità e la quantità di rotazione del livello.

Infine, crea l’effetto del gatto che viene colpito dalla zampa del cane tagliando tra i due fotogrammi che abbiamo preparato in precedenza, per creare l’illusione del movimento.

Anima nel testo ed eccola lì, hai la tua grafica animata! Ora puoi usarlo dove vuoi.

Anche se è più difficile dimostrare senza un video di esempio, puoi stare certo che la zampa del cane colpisce il gatto con gioioso gusto.
Utilizzo di Photoshop e After Effects insieme
Questa è stata una rapida introduzione su come creare un’immagine a più livelli in Adobe Photoshop e successivamente animare i singoli livelli ed elementi in After Effects. Sebbene il case study esaminato fosse di base, puoi utilizzare gli stessi passaggi per creare file complessi a livelli che possono essere animati in After Effects.
Questo rapido esercizio dovrebbe darti un’idea di come i due programmi possono essere combinati insieme per creare dei contenuti fantastici. E non dimenticare che questo processo si è svolto in due dimensioni per mantenere le cose semplici, ma stai certo che puoi anche animare i livelli di Photoshop con il movimento 3D.

